¡Buenos días! Resolvamos los retos de ayer, los podéis encontrar en el apartado DÍA 3: Pantalla de leds dentro de Classroom en Trabajo de Clase (Solución retos 1, 2 y 3 matrices de leds).
Reto 1: Encontrar las figuras ocultas
La figura que resultaba de rellenar las casillas de la matriz es la siguiente:
Reto 2: ¡Diseña tu propio dibujo de leds!
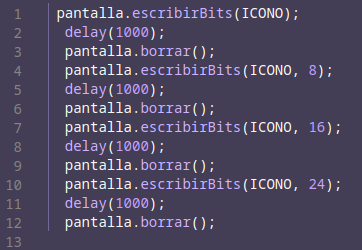
Para este reto, al ser totalmente personalizable, nuestra solución no tiene mucho sentido. No obstante, os adjuntamos cómo podría quedar el código si se usan funciones:
//RETO 2 : Diseñar un icono propio
mostrarDibujo();
Si tenéis dudas o queréis mostrar vuestros iconos en clase, ¡podemos echarle un vistazo!
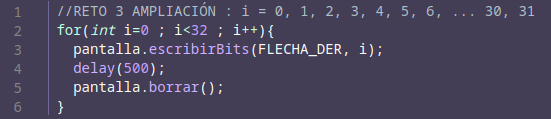
Reto 3: Icono que se desplaza

Reto 4 (opcional)

Hoy vamos a seguir con la idea de la clase anterior, unificando los conocimientos aprendidos y usando la mayoría de los componentes que hemos usado hasta ahora. Tened a mano los dos pulsadores, el buzzer y la matriz de leds.
La idea es seguir complementando el temporizador. En este caso se va a mostrar la cuenta atrás de activación de la alarma mediante la pantalla diseñada con matrices leds. Cuando termine la cuenta atrás, el buzzer comenzará a sonar. Para pararlo, tendremos que pulsar el primer botón. Si queremos que vuelva a comenzar la cuenta atrás, se deberá pulsar el otro botón restante, y así tantas veces queramos.
Para ello, antes del bucle asociado a que el buzzer emita sonidos, añadiremos una función asociada a generar un temporizador-contador que muestre el tiempo que queda en pantalla para que la alarma suene. Ese tiempo será 10 segundos. Cuando pase dicho tiempo, se mostrará “BOOM” en pantalla y comenzará a sonar la alarma. La configuración del circuito es la siguiente:
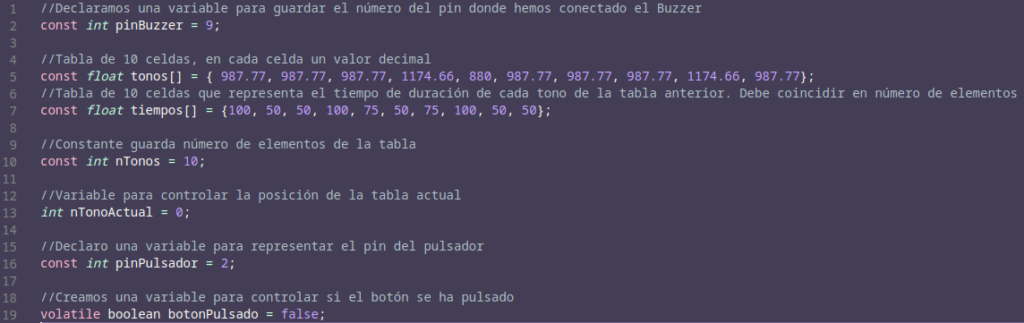
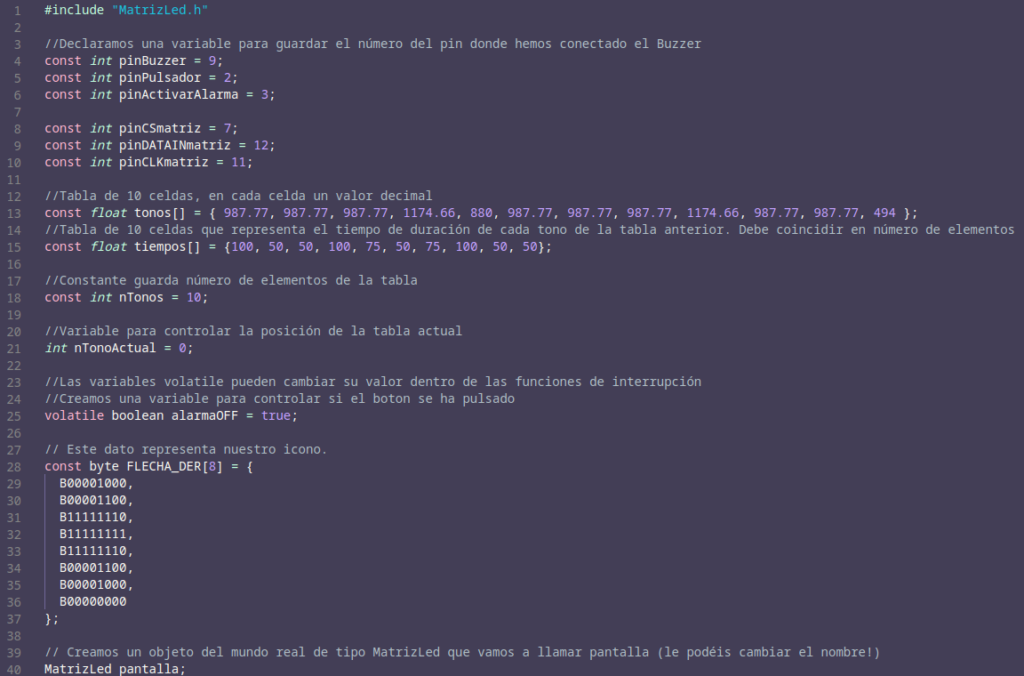
Poco a poco vamos a diseñar el código. El primer paso es ir viendo qué variables son necesarias para inicializar los componentes (definición de pines y de variables que conozcamos):

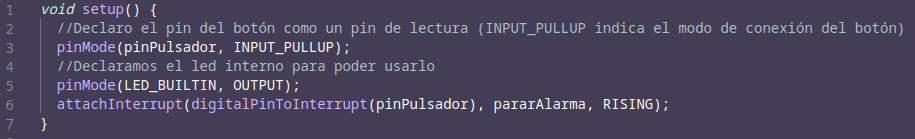
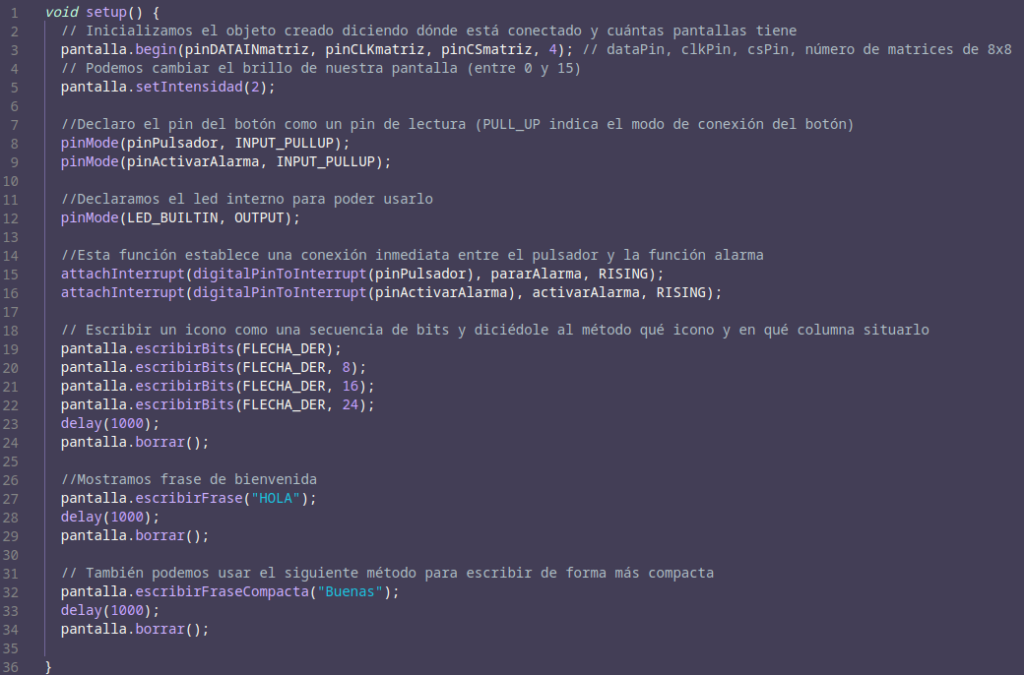
Como veis, es unir las variables del código que ya tenemos hecho del buzzer, del pulsador y de las matriz de leds. Con respecto al void setup(), esta vez va a ser un poco más completo:

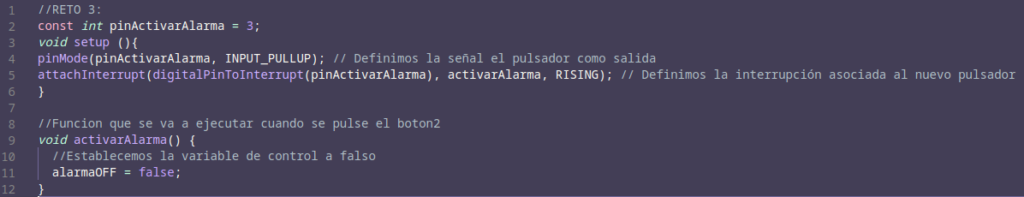
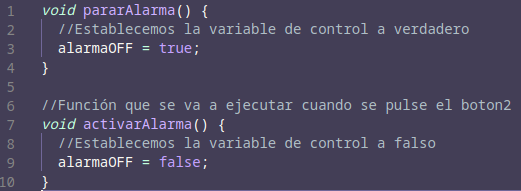
Al comenzar el programa, además de configurar los pines, se van a mostrar varias frases en la pantalla. Además, las dos funciones que hay asociadas a las interrupciones de los botones son las siguientes:

La función pararAlarma() como su nombre indica, la usaremos para controlar si queremos que la alarma continúe o no. Como cuando pulsamos el despertador por la mañana para que deje de sonar. La función activarAlarma() vendría a ser como el interruptor de la alarma, que dejamos por la noche activado para que por la mañana suene la alarma. Cuando pulsemos el botón asociado al pin pinActivarAlarma, según la interrupción la alarma se activará, y comenzará a funcionar el temporizador (que ahora después lo veremos).
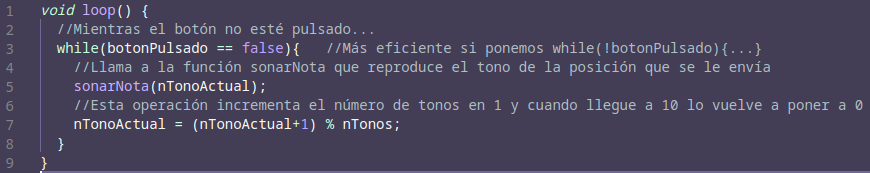
Ahora vamos a analizar el void loop():
void loop() {
//Si la alarma no está OFF, es decir, la alarma está activa, lanzamos el temporizador
if (alarmaOFF == false) {
lanzarTemporizador();
pantalla.escribirFrase("BOOM");
while (alarmaOFF == false) { //Más eficiente si ponemos while(!alarmaOFF){...}
sonarNota(nTonoActual);
nTonoActual = (nTonoActual + 1) % 10;
}
}
}
¡Qué pocas líneas! Eso es porque cada vez sabemos programar de forma más eficiente y compacta. Veamos qué significan:
1. Primero se comprueba si la alarma está activada o no. Se comprueba el valor de la variable alarmaOFF, que inicialmente la habíamos colocado como false. Ese valor cambiará cuando pulsemos el botón y se ejecute activarAlarma(). En el primer ciclo, directamente saltará la alarma sin pulsar ningún botón, al haber inicializado la variable con ese mismo valor
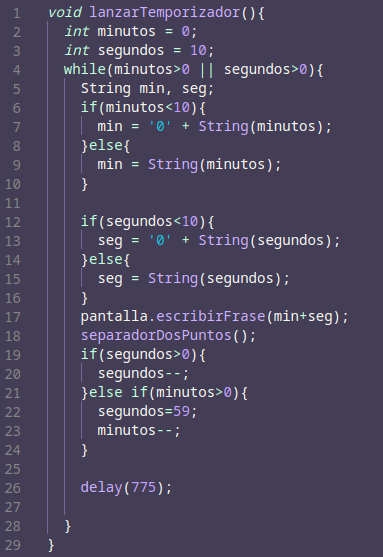
2. Cuando ya se haya pulsado, se cumplirá la condición y pasará a ejecutarse la siguiente línea: lanzarTemporizador(). El código asociado a esta función lo vamos a ir construyendo poco a poco (¡podéis considerarlo como un reto!), es más a priori os lo vamos a dar como plantilla para que lo rellenéis:

La idea es intentar mostrar en la pantalla una cuenta atrás del número de segundos de la alarma. Es decir, que si la alarma se pone en 10 segundos en nuestra pantalla aparezca 00:10 -> 00:09 -> 00:08 -> 00:07 -> 00:06 -> 00:05 … 00:00.
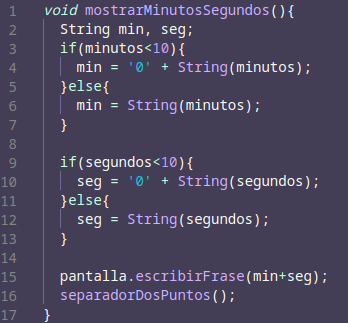
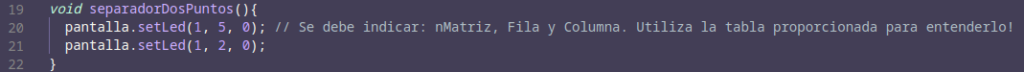
Para representar estos minutos y segundos os hemos proporcionado dos funciones mostrarMinutosSegundos() y separadorDosPuntos() que se explicaron brevemente ayer (están copiadas de nuevo aquí abajo).
- La función mostrarMinutosSegundos() utiliza las dos variables declaradas (minutos y segundos) para representar sus valores en la pantalla. Es una función especial porque si los valores de minutos o segundos son más pequeños que dos cifras, los muestra siempre con dos cifras. Por ejemplo, si el número de minutos es 0 y de segundos es 7, le pone un 0 delante a ambas variables para poder mostrar 00 y 07.

- La función separadorDosPuntos() dibuja » : » sobre la matriz 1 (minutos) para visualmente separar los dígitos de los minutos de los segundos.

Para resolver este reto os proponemos tres pasos:
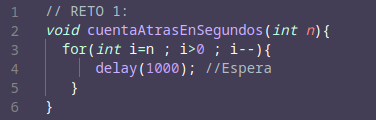
a) Estableciendo la variable minutos a 0. Controlar los valores que tiene la variable segundos (siempre entre 59 y 0) desde la función que hace la cuenta atrás llamada lanzarTemporizador(). Es decir, en cada vuelta debes decrementar la variable segundos y llamar a la función mostrarMinutosSegundos. Por otro lado, como la pantalla funciona un poco lenta, el tiempo de espera no es 1000 ms sino algo menos porque la pantalla tarda en representar los números. Nosotras estamos utilizando 775ms, ¡pero podéis cronometrarlo para que sea más exacto! Puedes hacerlo con el bucle for de la función cuentaAtrasEnSegundos() o bien, lo que te recomendamos, hacerlo con el bucle while() que se muestra en la plantilla, que es la estructura para resolver la siguiente parte de este reto….
b) ¿Qué ocurre si ponemos más de 59 segundos? Por ejemplo 1 minuto 30 segundos. La secuencia sería algo como 01:30 -> … -> 01:01 -> 01:00 -> 00:59 -> 00:58 . ¡Fíjate qué ocurre cuando los segundos llegan a 0! Es necesario decrementar el número de minutos y entonces poner a 59 los segundos… ¡Intenta programar cómo controlarías los minutos cuando los segundos llegan a 0!
¡IDEAS!
Idea: Cuando finalice la cuenta atrás, antes de la melodía puedes mostrar por pantalla algún mensaje de alarma o explosión.
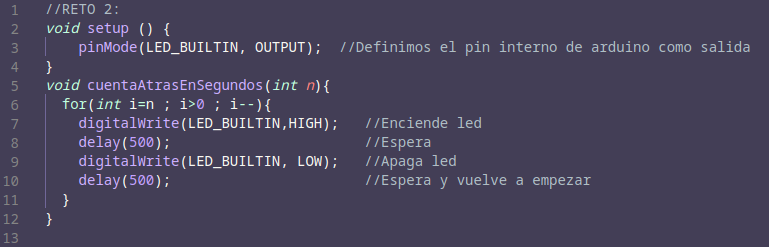
Idea 2: Alrededor del delay() puedes encender y apagar el led RGB del color que más te guste.
En nuestro ejemplo (y para hacer pruebas), el temporizador está planteado para durar 10 segundos. Dicho tiempo va a ir disminuyendo hasta que llegue el contador a 0. Como la idea es que se muestre en la pantalla el tiempo, podéis ver que usa la función “String()”, que permite que la pantalla entienda los números.
¡Sigamos con el código principal!
3. En nuestro diseño, cuando el temporizador finalice, en la pantalla aparecerá el mensaje: «BOOM»
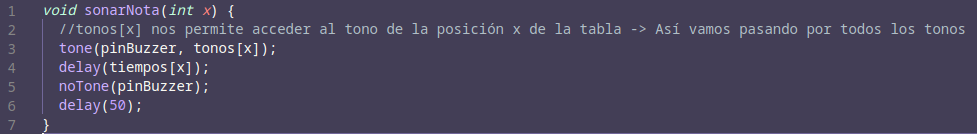
4. Por último, se comprueba si hemos pulsado el botón para que pare la alarma o no. En caso de que no, el buzzer comenzará a sonar mediante la función sonarNota(), y los tonos se irán cambiando. Esto ya lo tenemos diseñado de días previos.
Un resumen de todo lo que hemos visto lo tenéis en el siguiente vídeo.
Y ahora…¡a por los retos! Aunque antes un pequeño recordatorio:
GRABAD Y SACAD FOTOS de todo lo que queráis mostrar en el vídeo final. ¡¡Ya tenemos casi el proyecto y hoy pueden salir cosas muy chulas!!
RETOS DIARIOS
Hoy tenemos un reto bastante completo. En vez de sólo una misión, ¡vamos a tener 12! Van a ser mini-retos que vais a implementar como funciones propias. Así os haréis una idea de cómo se pueden integrar los componentes que vamos viendo. La lista de mini-retos en la siguiente:
- Encender el led durante 2 segundos de color amarillo y otros 3 segundos de color morado
- Mostrar un corazón en la matriz de leds
- Mostrar cuatro iconos diferentes cualesquiera en las matrices de leds, uno en cada matriz
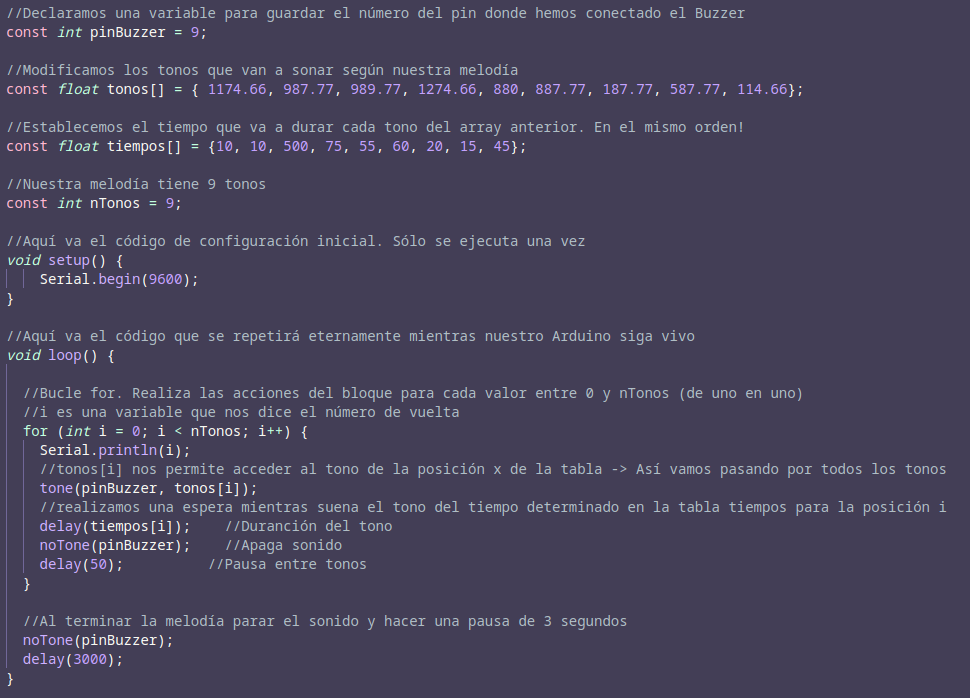
- Mostrar en la matriz led el mensaje: “Hola” mientras suena una melodía de cuatro frecuencias diferentes, durando cada una 500 ms
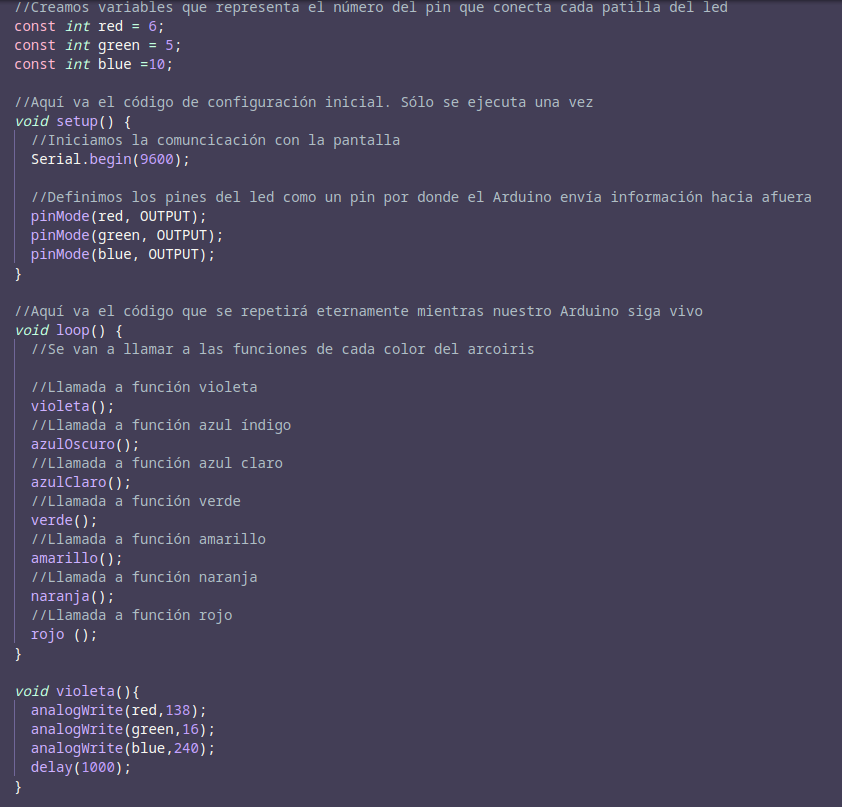
- Diseñar un semáforo con el led RGB, mostrando primero el color verde, luego el amarillo y por último el rojo
- Mostrar vuestro nombre por la matriz de leds
- Mostrar en la matriz led la palabra “Azul” mientras el led está iluminado en color azul
- Hacer que el led del Arduino parpadee 5 veces, después que el led RGB se ilumine de vuestro color favorito mientras se emite un sonido constante por el buzzer
- Mostrar en la matriz de leds la fecha (XX/YY), siendo XX el día e YY el mes. Incluid ceros donde haga falta, así como una raya vertical | para separar ambas
- Dibujar una cara sonriente en la matriz de leds y que se borre pasados 3 segundos
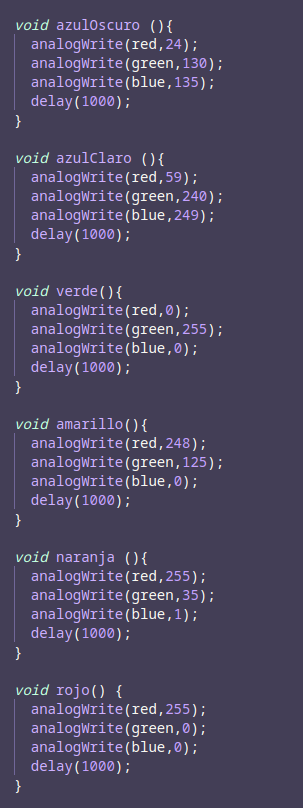
- Iluminar el led de forma secuencial de color rojo, verde y azul, y a la misma vez que aparezca el nombre del color en la matriz de leds
- Generar un contador que empiece en cero y vaya hasta 5, de forma que cada incremento ocurra cuando parpadee el led interno de Arduino, y el número por el que vaya se muestre en pantalla. Finalmente, al llegar a 5 comience a sonar el buzzer con el sonido que queráis.
¡Ánimo! Son muchos pero son cosas que ya hemos visto con vosotras. Manda sobre estos retos el vídeo que quieras por telegram a @F3l1c13n74 para publicarlo en redes sociales. Si tienes twitter o instagram añádenos tu usuario junto con el vídeo en el mensaje de telegram para que te mencionemos en la cuenta de SereIngeniera y de la OSLUGR. ¡Recuerda subir todas las tareas al Classroom!