Hoy es un día muy importante, ¡vamos a acabar nuestro proyecto!
Pero antes vamos a resolver los retos. Tenéis la solución del segundo reto en Classroom, colocada en la sección DÍA 5: Mando y sensor IR.
RETO 1
La solución de esta reto no es ninguna concreta, a cada una os saldrán unos códigos diferentes. Preferimos ver qué resultados os han salido para ver que cosas más diferentes podemos obtener. ¿Nos los enseñáis?
RETO 2
Para este código, tened en cuenta que cada una habréis puesto funciones diferentes en teclas del mando diferentes. Tenedlo sólo como ejemplo y seguid usando vuestra configuración. Tampoco os lo adjuntamos completo, si no con unas cuantas teclas más, ¡para que os hagáis una idea!
Ya no te queda nada nuevo por conocer, simplemente vas a ver que eres capaz de crear un súper proyecto con todo el material que tienes.
El material básico que proponemos para el proyecto final consta de los siguientes componentes: Arduino uno, su cable de conexión, cables, un pulsador, el buzzer, la matriz de leds y los elementos IR. También puedes personalizarlo añadiendo el led RGB y el otro pulsador restante. El ejemplo que os vamos a poner es empleando todos los componentes salvo el segundo pulsador. Su función (activar la alarma) ahora la realizará la tecla “OK” del mando.
O si lo queremos con el led RGB
Para juntar TOOOOODOS los conocimientos que tenéis de estos días, hemos pensado que podéis unir las ideas del temporizador con las ideas que hemos hecho con el mando. La idea principal es ajustar el tiempo del temporizador mediante el mando, y una vez activada la alarma, que se muestre el contador disminuyendo en pantalla hasta que haga ¡BOOM!
- Respecto al temporizador, hasta ahora sabemos como mostrarlo en pantalla y ver cómo disminuye. Nos falta saber escoger el tiempo mediante el mando IR
- Por tanto, si la alarma la vamos a activar mediante el mando, ya sólo necesitamos un botón para desactivar la alarma. En caso de que no podamos o no nos apetezca usar el mando SÍ se puede usar el otro botón para activar el temporizador
- Como complemento, no sólo nos vamos a centrar en el temporizador, sino que todos los botones los podéis a asociar a las teclas, tal y como hemos ido viendo en los retos. Esto puede hacer que se os ocurran cosas muy chulas para el proyecto final
NOTA IMPORTANTE: El proyecto final puede ser LO QUE QUERÁIS. Si no os apetece hacer el temporizador, con vuestras propias funciones pueden surgir cosas chulísimas. ¡Lo importante es la creatividad!
Nosotras, en esta clase vamos a explicar cómo unificar todo para añadir el temporizador, pero repetimos…¡Podéis hacer otras cosas!
¡Aquí va el vídeo de nuestra propuesta! Y el código lo tenéis en la sección DÍA 6: PROYECTAZO del Classroom (Trabajo de clase).
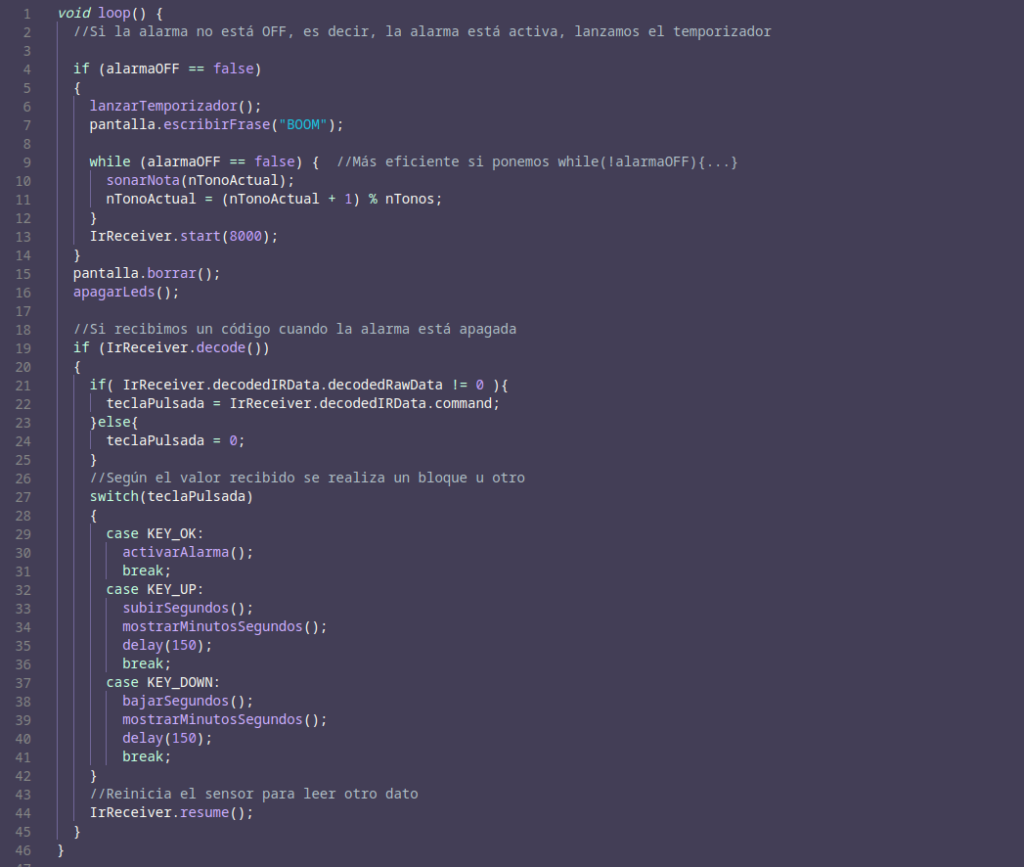
La idea sobre la que gira el código en void loop() es la misma que hemos ido viendo: comprobar si la alarma debe o no sonar en cada momento en función del temporizador y del pulsador, y al hacerlo que suene la secuencia de tonos prediseñada por nosotros. Con el mando vamos a incluir que si se pulsa la flecha de arriba o la de abajo se amplíe/disminuya el tiempo restante para la activación de la alarma (siempre y cuando esta esté desactivada). Si le damos a OK, la alarma se activará de la misma forma que cuando le dábamos con el pulsador.
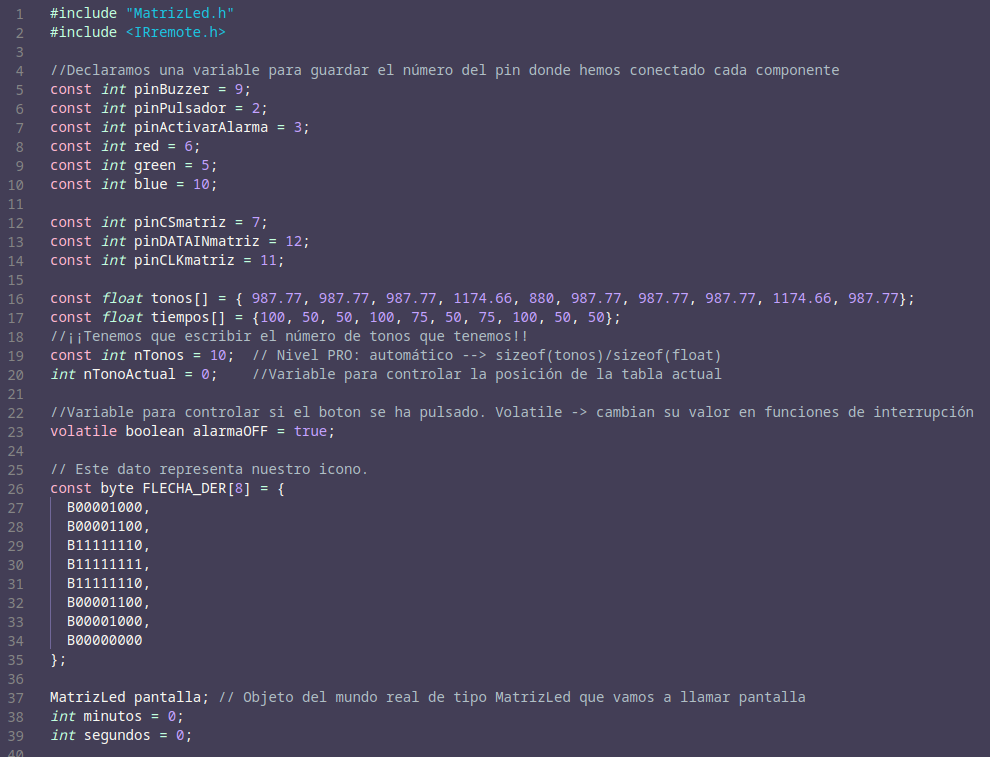
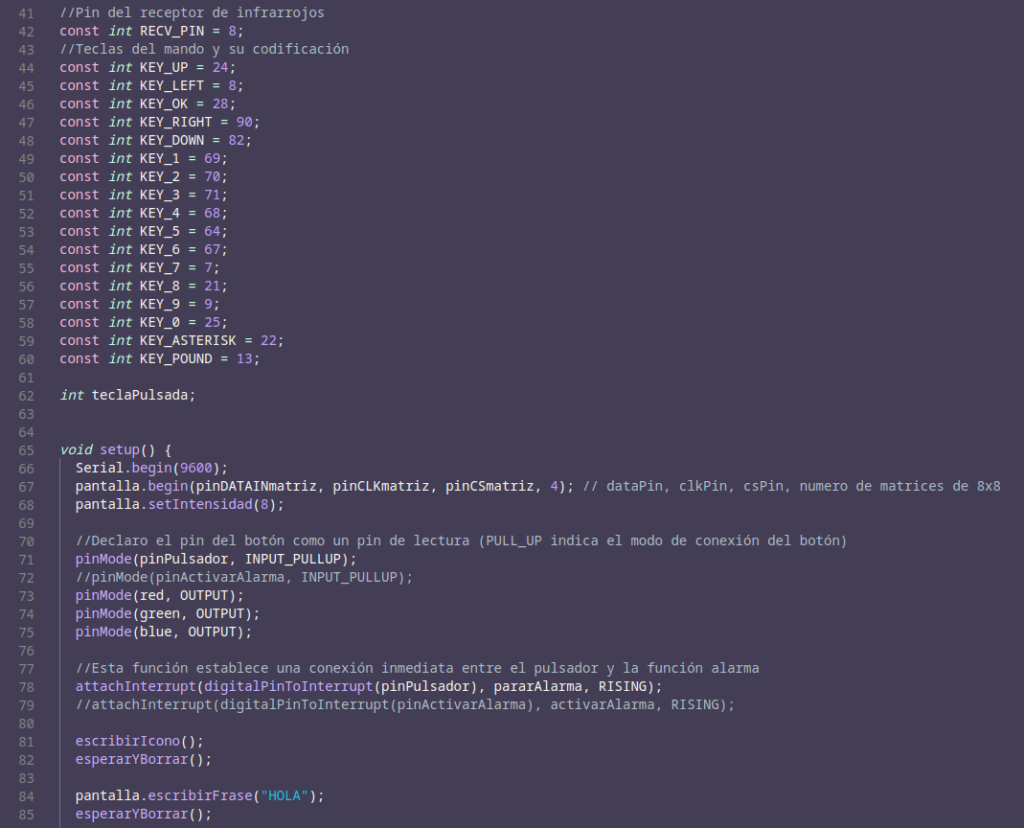
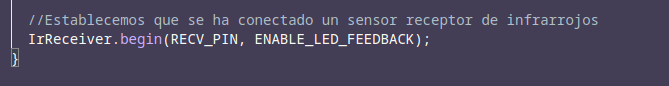
La parte de definición de variables y el void setup() vais a ver que es una unión de todo lo que ya hemos visto. ¡Que no se os olvide incluir las librerías!



Las dos únicas líneas desconocidas son escribirIcono() y esperarYBorrar(). La primera de estas funciones se mostrará una flecha que va pasando por todos los leds, y posteriormente aparecerá un “Hola”. Con la segunda se borra esto último. Es decir, hemos pasado a formato función las acciones que ya hacíamos en códigos anteriores.
void escribirIcono(){
// Escribir un icono como una secuencia de bits y diciédole al método qué icono y en qué columna situarlo
pantalla.escribirBits(FLECHA_DER);
pantalla.escribirBits(FLECHA_DER, 8);
pantalla.escribirBits(FLECHA_DER, 16);
pantalla.escribirBits(FLECHA_DER, 24);
}
void esperarYBorrar(){
delay(1000);
pantalla.borrar();
}
Ahora veamos nuestra propuesta de void loop(). Primero comprobamos si la alarma está o no activada. En función de eso se activará el temporizador y todas sus consecuencias (sonido del buzzer, mensaje en pantalla…). El mando nosotras lo vamos a usar para incrementar/decrementar el tiempo que queremos esperar para la activación de la alarma mediante las flechas superior e inferior. Si le damos a OK, la alarma se activará de la misma forma que cuando le dábamos con el pulsador.


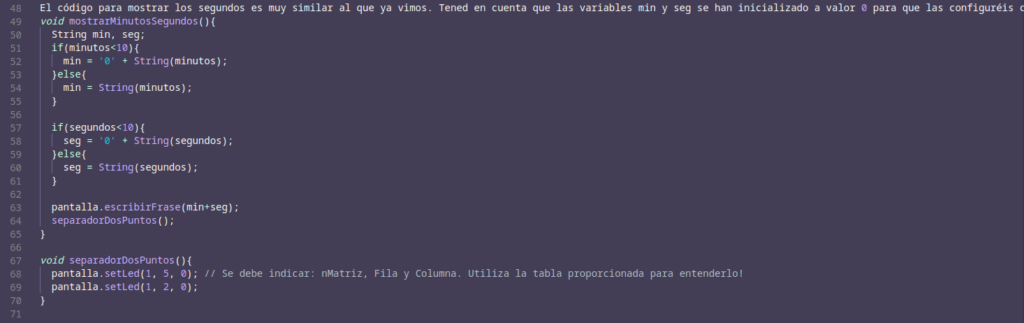
El código para mostrar los segundos (mostrarMinutosSegundos()) es el mismo que ya vimos. Tened en cuenta que las variables min y seg se han inicializado a valor 0 para que las configuréis con el mando.
Con respecto al led RGB, este no realiza una labor esencial, pero se puede dejar conectado, por ejemplo, con la idea de un semáforo en mente, se puede añadir al temporizador y que se ilumine en función del tiempo que quede para finalizar la cuenta atrás:
void semaforoColor(){
if (segundos<3){
analogWrite(red,255);
analogWrite(green,0);
analogWrite(blue,0);
delay(775);
}
else if((segundos>=3)&&(segundos<=5)){
analogWrite(red, 0);
analogWrite(green,0);
analogWrite(blue,255);
delay(775);
}
else if(segundos>5){
analogWrite(red, 0);
analogWrite(green,255);
analogWrite(blue,0);
delay(775);
}
}
//Cuando borremos la pantalla, también podemos apagar el led RGB con la función:
void apagarLeds(){
analogWrite(red,0);
analogWrite(green,0);
analogWrite(blue,0);
}
//La función asociada al semáforo se puede usar dentro del temporizador:
void lanzarTemporizador(){
while(minutos>0 || segundos>0){
mostrarMinutosSegundos();
if(segundos>0){
segundos--;
}else if(minutos>0){
segundos=59;
minutos--;
}
semaforoColor();
}
}
¡IDEA!
Habéis diseñado 12 funciones que se pueden asociar a 12 teclas, más las tres que necesitas (flecha arriba, flecha abajo, Ok) para ajustar el temporizador… ¿No sobran teclas? ¡Sí! Dos más. Os proponemos que si queréis uséis las teclas asociadas a las flechas laterales (-> y <-) para incrementar/disminuir minutos. Es la misma idea que la funcionalidad de las flecha de arriba y de abajo para ajustar los segundos, pero para minutos.
¡Y esto sería todo! Habéis conseguido implementar un temporizador que puede ser ajustado a distancia. ¡Enhorabuena! Ahora si queréis podéis personalizar el proyecto añadiendo más funcionalidades y, por supuesto, visualmente. ¿Qué diseño y/o uso quieres darle a tu proyecto? ¡¡Estamos deseando ver vuestros proyectos!!
Podéis aprovechar el día para resolver todos los problemas que se hayan podido producir en los últimos días respecto a la integración de componentes. Por otro lado, si alguien ya tiene todos los componentes funcionando proponemos GUARDAR la versión que funciona (¡sacad fotos!) y hacer una copia en la que probaremos a diseñar algún minijuego.