¡Buenos días! Empecemos con las soluciones a los mini-retos!! El archivo .ino donde se encuentra este código está en la sección Trabajo de Clase, en el apartado DÍA 4: Integración de componentes. Esta solución sería diseñando todos los miniretos en el mismo archivo, si los tenéis un poco diferentes, ¡no pasa nada! Es normal que vayamos haciendo ya los códigos diferentes.
void minireto_uno(){
analogWrite(red, 255);
analogWrite(green, 255);
analogWrite(blue, 0);
delay(2000);
analogWrite(red, 127);
analogWrite(green, 0);
analogWrite(blue, 255);
delay(3000);
analogWrite(red, 0);
analogWrite(green, 0);
analogWrite(blue, 0);
}
void minireto_dos(){
pantalla.borrar();
pantalla.escribirBits(corazon);
delay(2000);
pantalla.borrar();
}
void minireto_tres(){
pantalla.borrar();
pantalla.escribirBits(corazon);
pantalla.escribirBits(FLECHA_DER, 8);
pantalla.escribirBits(cruz, 16);
pantalla.escribirBits(cuadricula, 24);
delay(2000);
pantalla.borrar();
}
void minireto_cuatro(){
pantalla.borrar();
pantalla.escribirFrase("Hola"); //Posición por defecto 0
for (int i = 0; i < nTonos; i++) {
tone(pinBuzzer, tonos[i]);
//realizamos una espera mientras suena el tono del tiempo determinado en la tabla tiempos para la posición i
delay(tiempos[i]); //Duranción del tono
noTone(pinBuzzer); //Apaga sonido
delay(50); //Pausa entre tonos
}
pantalla.borrar();
}
void minireto_cinco(){
analogWrite(red,0);
analogWrite(green,255);
analogWrite(blue,0);
delay(775);
analogWrite(red, 255);
analogWrite(green,255);
analogWrite(blue,0);
delay(775);
analogWrite(red, 255);
analogWrite(green,0);
analogWrite(blue,0);
delay(775);
analogWrite(red, 0);
analogWrite(green, 0);
analogWrite(blue, 0);
}
void minireto_seis(){
pantalla.borrar();
pantalla.escribirFraseScroll("Mi nombre");
delay(2000);
pantalla.borrar();
}
void minireto_siete(){
pantalla.borrar();
pantalla.escribirFrase("Azul",4);
analogWrite(red, 0);
analogWrite(green,0);
analogWrite(blue,255);
delay(2000);
analogWrite(red, 0);
analogWrite(green, 0);
analogWrite(blue, 0);
pantalla.borrar();
}
void minireto_ocho(){
for (int i = 0; i < 5; i++) {
digitalWrite(LED_BUILTIN, HIGH);
delay(500);
digitalWrite(LED_BUILTIN, LOW);
delay(500);
}
analogWrite(red, 152);
analogWrite(green,223);
analogWrite(blue,221);
tone(pinBuzzer, 100);
delay(1000);
noTone(pinBuzzer);
delay(1500);
analogWrite(red, 0);
analogWrite(green, 0);
analogWrite(blue, 0);
}
void minireto_nueve(){
String dia,mes;
dia = '0' + String(7);
mes = '0' + String(7);
pantalla.borrar();
pantalla.escribirFrase(dia+mes);
for (int i = 0; i <= 7; i++) {
// Se debe indicar: nMatriz, Fila y Columna. Utiliza la tabla proporcionada para entenderlo!
pantalla.setLed(1,i, 0);
}
delay(2000);
pantalla.borrar();
}
void minireto_diez(){
pantalla.borrar();
pantalla.escribirBits(sonrisa);
delay(3000);
pantalla.borrar();
}
void minireto_once(){
pantalla.borrar();
pantalla.escribirFrase("Rojo");
analogWrite(red, 255);
analogWrite(green,0);
analogWrite(blue,0);
delay(1500);
pantalla.borrar();
pantalla.escribirFraseCompacta("Verde");
analogWrite(red, 0);
analogWrite(green,255);
analogWrite(blue,0);
delay(1500);
pantalla.borrar();
pantalla.escribirFrase("Azul");
analogWrite(red, 0);
analogWrite(green,0);
analogWrite(blue,255);
delay(1500);
analogWrite(red, 0);
analogWrite(green, 0);
analogWrite(blue, 0);
}
void minireto_doce(){
String contador;
pantalla.borrar();
for (int i = 0; i < 6; i++) {
contador = String(i);
pantalla.escribirFrase(contador);
digitalWrite(LED_BUILTIN, HIGH);
delay(500);
digitalWrite(LED_BUILTIN, LOW);
delay(500);
}
tone(pinBuzzer, 100);
delay(1000);
noTone(pinBuzzer);
delay(1500);
}
Y ahora… ¡a conocer el último componente que nos queda! Vamos a usar un mando emisor de luz infrarroja y un sensor de luz infrarroja, a este conjunto también se le conoce como IR (infrared).
¿Cuántas cosas podéis nombrar que usen este tipo de señal? ¡En nuestro día a día usamos este tipo de comunicación varias veces! Esto nos va a permitir controlar nuestro proyecto a distancia. Hay que tener en cuenta que cada mando emite unos códigos diferentes según el dispositivo al que está dirigido. Pensad qué pasaría si queriendo encender la televisión se abre la puerta del garaje. Incluso no todos los mandos sirven para todas las teles. Por eso, cada mando emite unos valores que sólo su respectivo sensor conoce.
Lo primero que tenemos que hacer es conectar nuestro sensor y comprobar cuales son los valores que emite nuestro mando.
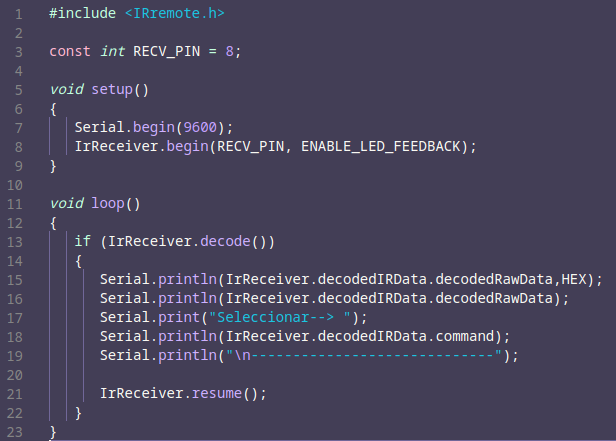
Para eso usaremos el siguiente código, el cual podéis encontrar en el apartado Código base de la sección DÍA 5: Mando y sensor IR:

Al igual que pasaba con la matriz de leds, el sensor infrarrojos necesita una librería para comunicarnos fácilmente con estos componentes. Para descargar la librería IRremote.h tenéis que seguir los siguientes pasos en la aplicación de Arduino:
Pestaña programa->incluir librería->administrar bibliotecas->buscar el nombre
El código es muy simple: primero indicamos el pin de Arduino al que vamos a conectar el sensor infrarrojos (y al que apuntaremos con el mando); en void setup() se indica el comando necesario para establecer comunicación con el sensor; por último en void loop() tenemos líneas que mostrarán información en el monitor serie. Cada vez que se pulse un botón, aparecerá el código asociado a él. ¡Que no se os olvide abrir el Monitor Serie!
Una forma simple de esquematizar los valores obtenidos es rellenar la siguiente tabla cambiando los valores que obtengáis, los nuestros son:
const int KEY_UP = 24;
const int KEY_LEFT = 8;
const int KEY_OK = 28;
const int KEY_RIGHT = 90;
const int KEY_DOWN = 82;
const int KEY_1 = 69;
const int KEY_2 = 70;
const int KEY_3 = 71;
const int KEY_4 = 68;
const int KEY_5 = 64;
const int KEY_6 = 67;
const int KEY_7 = 7;
const int KEY_8 = 21;
const int KEY_9 = 9;
const int KEY_0 = 25;
const int KEY_ASTERISK = 22;
const int KEY_POUND = 13;
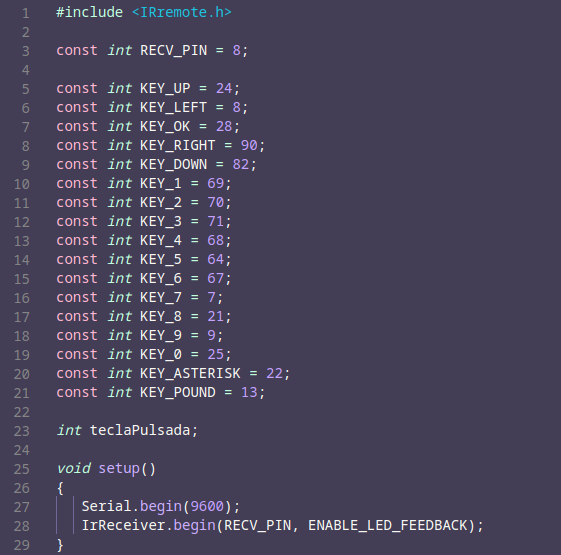
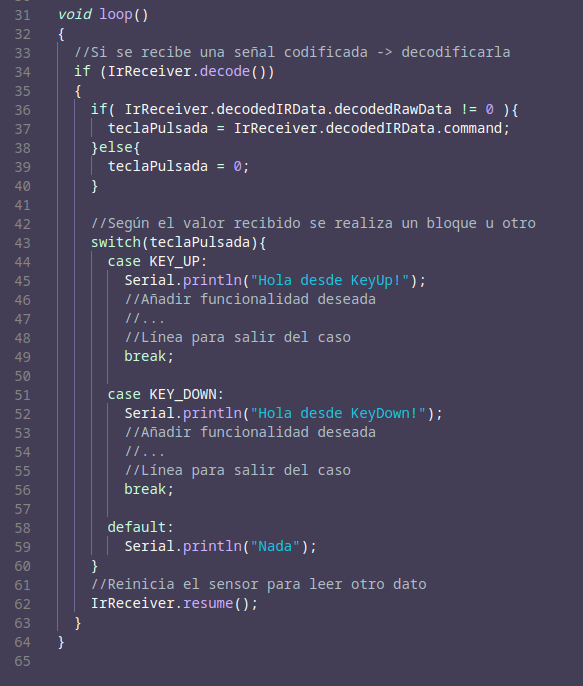
Vamos a ver a continuación un ejemplo de programa para ver cómo funciona el mando IR con su sensor. Tras la imagen comentaremos qué hace este código.


Al principio definimos todas las variables asociadas a los pines y códigos que están asociados al sensor IR. En void setup() simplemente activamos la comunicación con Arduino y con el sensor. El código en void loop() se puede ordenar de la siguiente forma:
1. Se detecta si se ha emitido una señal desde el mando, y si ésta se ha entendido. En caso afirmativo su valor se guarda en la variable teclaPulsada.
2. Para seleccionar una u otra acción en función del botón pulsado del mando vamos a usar la función switch(). Esta función permite dar una serie de opciones (“case”), y para cada una de dichas opciones se le asignará una tarea. Por tanto, únicamente se ejecutarán las líneas de código asociadas al botón escogido. Cuando puede que ninguna de las opciones se cumpla (o si quieres una acción por defecto), se usa en vez de “case”, “default”.
3. Por último, reiniciamos el sensor IR para poder mandarle información nueva.
Y ahora… ¡a por los retos!
RETOS DIARIOS
Los retos para hoy son los siguientes:
Reto 1:
En este primer reto vamos a comprobar qué ocurre si apuntamos con otro mando, por ejemplo el de la televisión, al sensor IR que hemos empleado. Para ello, podéis usar el mismo código que hemos empleado para conocer los códigos que necesitábamos con el mando del proyecto. En este reto se entregaría la codificación que habéis obtenido con los dispositivos que tengáis por casa (captura del Monitor Serie, una tabla con los valores, ¡lo que veáis más cómodo!)
Reto 2:
Antes hemos hecho un código teniendo en cuenta qué ocurría si pulsábamos la tecla de “arriba” y “abajo”. Os proponemos que ampliéis esa idea al resto de teclas, ¿qué ocurre si pulso el número 1? En cada una de las teclas debéis añadir una funcionalidad.
Nota: podéis usar las 12 funciones generadas en el reto del día anterior para ello.