¡Vamos a resolver los retos de ayer! Los códigos de las resoluciones están en el material Solución retos 1 y 2, y Solución reto 3 de la sección DÍA 2: 3, 2, 1… ¡¡YAAA!! de Trabajo de clase del Classroom. Aquí en el blog no os vamos a enseñar el código entero, sino las partes que debíais implementar.
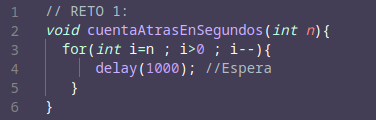
RETO 1: [ ???? ] … ¡¡YA!!

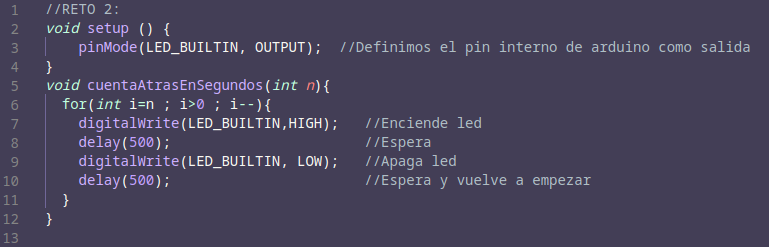
RETO 2: El led parpadea con el temporizador

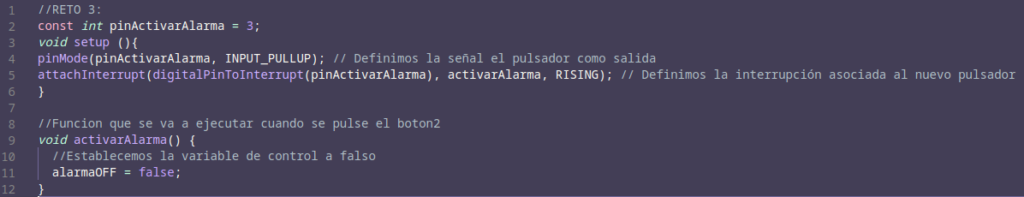
RETO 3: Reiniciar la alarma sin reiniciar nuestro Arduino

Hoy vamos a seguir conociendo componentes que se pueden unir a un Arduino. El componente del día es: ¡la matriz de leds!
Este componente es similar a una pantalla. Se denomina matriz porque está compuesta de minileds de color rojo repartidos en filas y columnas, los cuales hay que activar para mostrar el icono o mensaje que queramos.
Para su programación vamos a ver una de las técnicas más utilizadas en la programación hoy día que es la programación orientada a objetos, el uso de este paradigma nos permite representar objetos del mundo real como datos manipulables por un ordenador. Es decir, es una forma de programar “más cercana” a como definimos las cosas en el día a día. La ventaja, es que estos objetos tienen propiedades (atributos) y funcionalidad (métodos), lo que en la programación simplifica la abstracción del programa dándonos a entender que un objeto responde a los métodos que se le solicitan. Para definir estos objetos, primero es necesario definir en el código las clases, a partir de las cuales se pueden crear los objetos. Como ejemplo, podéis considerar como clase una receta de tableta de chocolate, los objetos serían la forma final que tiene esa tableta en función de la marca (Nestlé, Milka…). Lo mismo pasa en el mundo Pokemon, una clase sería la definición de Pikachu en la pokedex, pero los objetos serían cada uno de los pikachus que existen, los pikachus hembra su cola acaba en forma de corazón, mientras que los machos tiene forma más cuadrada. Estos conceptos son muuuuy complejos, así que no os preocupéis si no los entendéis del todo. Es más, se trata de contenido que se da en la asignatura Programación y Diseño Orientado a Objetos de 2º curso del Grado de Ingeniería Informática, para que os hagáis una idea de la dificultad de cosas que estáis aprendiendo.
Para programar las matrices hay que ser expertos en comunicaciones electrónicas a bajo nivel. ¡Pero no os preocupéis! En este campus no pretendemos reinventar la rueda por lo que las monitoras hemos creado unas librerías (programas que implementan funciones generales) para adaptar el lenguaje al campus. Igual que en días anteriores hemos usado funciones “prefabricadas” de Arduido (por ejemplo, pinMode()) y creadas por nosotros (por ejemplo, sonarNota()), estas librerías permiten usar funciones creadas por otros. Es decir, en estas librerías nos vamos a encontrar un tipo que define el objeto MatrizLed y un conjunto de funcionalidades que podemos solicitarle a nuestra Matriz de leds. ¡Va a ser muy fácil!
Normalmente las librerías se añaden en ficheros “.zip” pero esta vez vamos a proporcionaros los códigos para que podáis ver de qué se componen estas librerías y podáis bichear cómo implementan cada funcionalidad.
Se deben incluir los ficheros [MatrizLed.h] y [MatrizLed.cpp] en la misma carpeta donde se encuentra nuestro proyecto. Estos ficheros los tenéis en el Classroom juntos con las soluciones de los retos anteriores. Es decir, tendremos en una misma carpeta nuestro fichero <nombre_proyecto>.ino y otros dos ficheros, MatrizLed.h y MatrizLed.cpp. La ruta del .h sería por ejemplo /nombre_proyecto/MatrizLed.h. En el primer fichero (.h) encontraremos definidos los nombres de las funciones y los atributos de estos objetos, y en el segundo (.cpp) se implementa la funcionalidad. Estos dos ficheros los tenéis en Trabajo de clase -> DÍA 3: Pantalla de leds -> Código base matriz (donde también estará el código que vamos a ver a continuación)
Las matrices de leds que vamos a utilizar vienen conectadas internamente por lo que únicamente tenemos que conectar la primera de ellas a nuestro Arduino. Las conexiones se realizarán de la siguiente forma:
– DIN (Pin de datos) -> `Pin 12`
– CLK (Pin de frecuencia de reloj, clock) -> `Pin 11`
– CS (Pin de comunicación por el puerto serie) -> `Pin 7`
Y para comprender las posiciones de cada led en la matriz vamos a utilizar este diagrama:
Cada cuadrado de 8×8 representa cada una de las matrices leds que tenemos. En el diagrama podéis observar que cada posición (que viene a ser un led) está definida por tres coordenadas: el número de matriz, el número de columna y el número de fila. Un ejemplo de este tipo de codificación sería el juego de hundir la flota. Hay que tener cuidado ya que en vez de empezar por 1 y acabar en 8, el orden de las coordenadas va de 7 a 0 en cada matriz led. Lo mismo ocurre con el número de matriz, se empieza en 0 y la última estaría asociada al número 3. Por ejemplo, podéis ver cómo la casilla en color rojo tendría de coordenadas la matriz “1”, la fila “5” y la columna “0”.
En el siguiente enlace se pueden generar códigos para nuestros iconos de forma interactiva: [web para generar códigos binarios de Xantorohara] (https://xantorohara.github.io/led-matrix-editor/). Además, ¡es software libre!


Un ejemplo de esta web sería la imagen de abajo. En ella podéis ir seleccionando encima de la matriz las posiciones que queráis que se iluminen. Luego, le dais a “update” y así se generaría la variable asociada a ese dibujo. Para ver dicha variable en formato que entendamos (ahora después lo veremos con más detalle), activamos la opción “As byte arrays”.
Teniendo en cuenta todas estas cosas, el programa que vamos a hacer hoy nos va a permitir aprender a lanzar mensajes en las matrices leds. Siguiendo nuestro esquema habitual…
Lógica: Vamos a probar diferentes tipos de mensajes para ver cómo se muestran en las matrices leds.
Estructura: Primero vamos a definir todas las variables conocidas a priori que necesitemos, luego ajustaremos la configuración de Arduino y por último definiremos los diversos mensajes que queramos mostrar.
Materiales: la placa de Arduino uno, el cable para poder programarla, las cuatro matrices leds unidas y cables para poder conectar los componentes a los pines.
¡Comencemos a programar! En este código nos vamos a encontrar la introducción de las librerías o la forma de definir dibujos en la matriz. Ahora después lo comentaremos más en detalle.
BARRA_SONIDO y FLECHA_DER serían dos ejemplos de cómo se puede “dibujar” un elemento estático. Teniendo en cuenta que cada matriz led está compuesta por 8×8 minileds, se ponen a 1 las posiciones que queramos encender.
Dentro de la configuración hay que avisar que queremos que nuestra matriz de leds o pantalla se active, indicando la configuración que queramos. También podemos seleccionar el brillo que queramos en la pantalla y, en función de la matriz que se ha comprado, la última línea será necesaria o no. ¡Cuidado con eso! Si tenéis dudas podéis mostrarnos vuestras pantallas para comprobar qué modelo necesitáis. Un ejemplo de matriz de leds donde hay que descomentar el código sería la imagen inferior. En ella, podéis ver que los códigos laterales están en el mismo lado que pone “in” y “out”.
La imagen de la matriz en la que no hay que descomentar nada sería la siguiente. Como veis, sólo se puede leer el código lateral.
Dentro de void loop() podemos probar muchas cosas, aunque lo primero de todo es asegurarnos que la pantalla se inicialice vacía. Nos permite eliminar cualquier “residuo” que hubiera en la pantalla antes de conectar nuestro programa, por si algún led estuviera encendido sin tener que estarlo, para ello:
El icono FLECHA_DER, que hemos definido al principio, podemos desplazarlo a lo largo de las cuatro matrices:
Como hemos explicado antes, vamos de 8 en 8 ya que cada matriz led tiene 8 columnas, por eso, al indicar “16” estaremos saltando a la tercera. También podemos escribir palabras:
¡Incluso frases largas y números! Para poder leerse, estas frases irán desplazándose por la pantalla.
Por último, podemos usarlo como un reloj. Para ello primero debemos generar dos funciones propias (¡Recordad que se ponen después de void loop()!):
Ya definidas, sí podemos mostrar los dígitos en pantalla. Ahora dentro de void loop() añadimos:
Con pantalla.setLed(matriz, fila, columna) lo que hacemos es activar unas posiciones de leds concretas, que estarán iluminadas hasta que borremos lo que haya en pantalla. Un ejemplo suelto de eso sería el siguiente:
Con todo esto ya sabéis mostrar elementos en la pantalla. ¡Queda practicar!
RETOS DIARIOS
Los retos de hoy son los siguientes:
Reto 1: Encontrar las figuras ocultas
El primer reto del día va a consistir en que juguéis al “mapa del tesoro”. En la tabla inferior tenéis una tabla llena de coordenadas, las cuales indican posiciones en la matriz de led y el color con el que se activarían (físicamente se podría implementar con una matriz RGB, de la que no disponemos). Cada coordenada consta del color que se quiera colocar, la matriz, la fila y la columna. Con paciencia, podéis ir rellenando esas coordenadas de una en una en la plantilla que os adjuntamos más abajo (y que hemos usado para explicaros las conexiones). Así descubriréis qué iconos hay tras ellas. También os hemos puesto las mismas coordenadas pero desordenadas en las otras dos imágenes, para quien quiera plantearse el reto en un nivel un poco más difícil.
Reto 2: ¡Diseña tu propio dibujo de leds!
Ahora vamos a hacer el proceso inverso, vosotras vais a escoger el dibujo. Podéis hacer hasta cuatro iconos diferentes para mostrar (como en el Reto 1). Tenéis que generar el código para poder mostrarlo en la pantalla de leds. Esta vez, en vez de la plantilla, podéis (¡os aconsejamos!) hacerlo en vuestra propia matriz de leds. Tened en cuenta que nosotras sólo disponemos del color rojo, así que mejor diseñarlo con él.
Nota: para facilitaros la programación, podéis usar la web que os hemos comentado antes para ir colocando las posiciones (https://xantorohara.github.io/led-matrix-editor/).
Reto 3: Icono que se desplaza
Ahora, vamos a intentar que el mismo icono estático del reto anterior (escoged sólo uno si habéis hecho varios) se mueva a lo largo de las cuatro matrices. Con moverse, nos referimos a que primero aparezca en la matriz de la izquierda, desaparezca, y pase a la siguiente, así hasta la última matriz. Es decir, el icono debe aparecer primero en la matriz 0, después en la matriz 1, después matriz 2 y por último matriz 3. Por tanto, debe realizar 4 acciones
Pista: echadle un vistazo a cómo hemos movido la flecha en el programa visto en clase.
Reto 4: Ampliación optativa del reto 3
Este último reto es totalmente optativo. Consiste en hacer que el icono se mueva en forma de scroll, en vez de apareciendo en cada matriz de forma secuencial.
Pista: podéis usar un bucle for() que vaya incrementando el valor de la columna de 0 a 31.
¡Ánimo! Cuando tengas estos retos manda un video funcionando por telegram a @F3l1c13n74 y ¡lo publicaremos en las redes sociales! Si tienes twitter o instagram añádenos tu usuario junto con el vídeo en el mensaje de telegram para que te mencionemos en la cuenta de SereIngeniera y de la OSLUGR. ¡Recuerda subir todas las tareas al Classroom!