¿Estáis preparadas para MEJORAR el juego?
Ya podemos decir que nuestro proyecto está completo.
Pero… ¿Por qué no personalizarlo un poco más? ¿Por qué no aprovechar lo que ya tenemos hecho para conseguir que sea todavía mejor?
Hoy vamos a conocer dos nuevos componente que pueden servir para que nuestro proyecto sea más visual:
No teneis que utilizarlos si no quereis o podeis utilizarlos de forma distinta a los ejemplos.
- ¿Qué es y cómo funciona un LED RGB?
- ¿Qué es y cómo funciona una pantalla LCD?
¡Sois libres de crear todo lo que se os ocurra!
Para cuando termine el día de hoy teneis que tener montado el proyecto final, con la parte artística incluida, y tiene que funcionar todo.
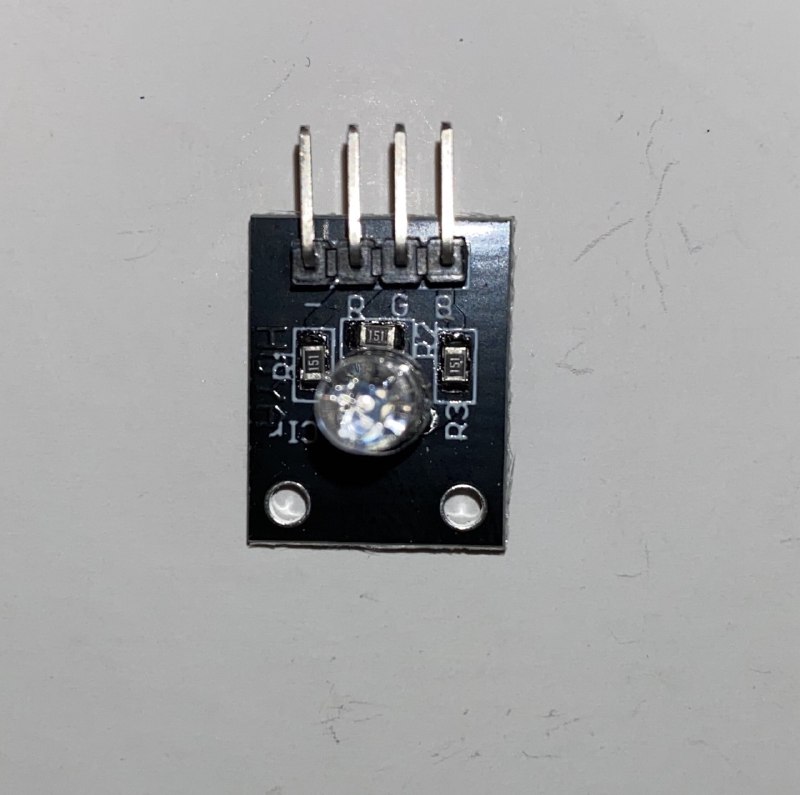
¿Qué es y cómo funciona un LED RGB?
Como ya dijimos el DÍA 3, un LED es un diodo que nos permite emitir luz.
¿Qué tiene de especial un LED RGB? Que puede lucir en cualquier color.

Para conseguir que el LED RGB pueda lucir en cualquier color se utiliza la física y en modelo aditivo de colores primarios, gracias al cual podemos formar cualquier color combinando los colores R (Red), G (Green) y B (Blue) con distintas intensidades.
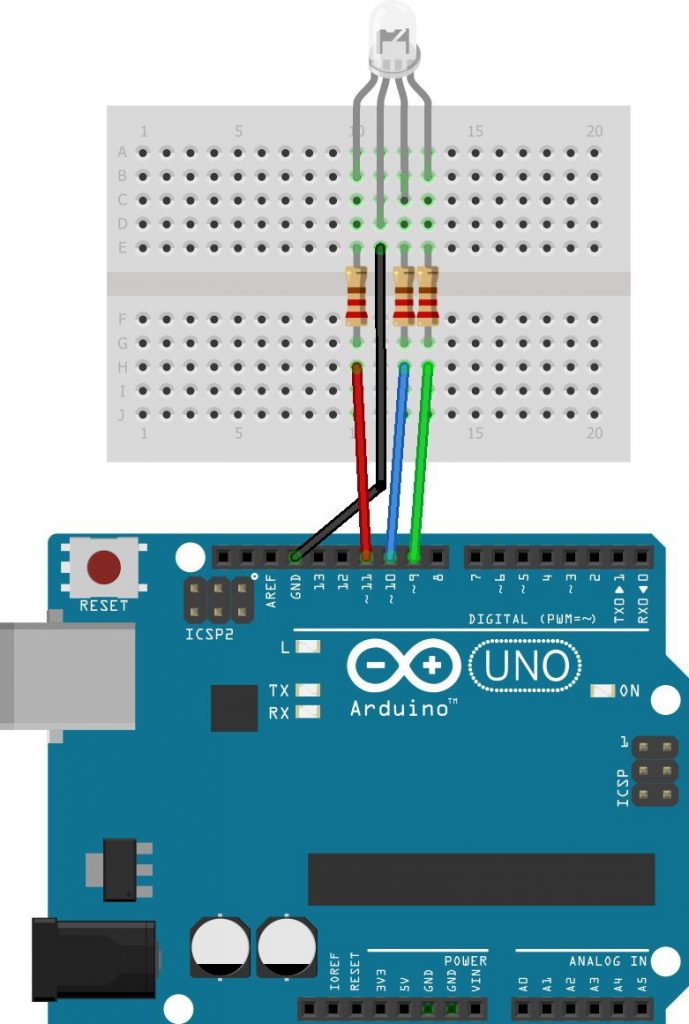
Por eso el LED RGB tiene cuatro patillas: La primera es la pantilla del rojo (R). La segunda, y más larga, es la patilla que tenemos que conectar a tierra (GND). La tercera es la patilla del azul (B). La cuarta es la patilla del verde (G).

Para que funcione hay que conectar el LED RGB a pines digitales PWM (los que tienen el símbolo ~ al lado) para poder controlar la intensidad con la que lucen.
const int rgbR 9 const int rgbG 10 const int rgbB 11
Estos pines, aunque son digitales, los llamamos con la función analogWrite(led, intensidad) porque el PWM se encarga de que los pines digitales (que solo pueden indicar si/no o todo/nada) funcionen de forma similar a un analógico (que puede indicar valores intermedios)
Los valores que puede tomar cada uno de los colores de los LEDs es de 0 a 255. En este ejemplo solamente luciría la luz azul:
void setup() {
pinMode(rgbR,OUTPUT);
pinMode(rgbG,OUTPUT);
pinMode(rgbB,OUTPUT);
}
void loop() {
analogWrite(rgbR, 0);
analogWrite(rgbG, 0);
analogWrite(rgbB, 255);
}
Si queremos que se apague el LED tenemos que poner los tres colores a 0.
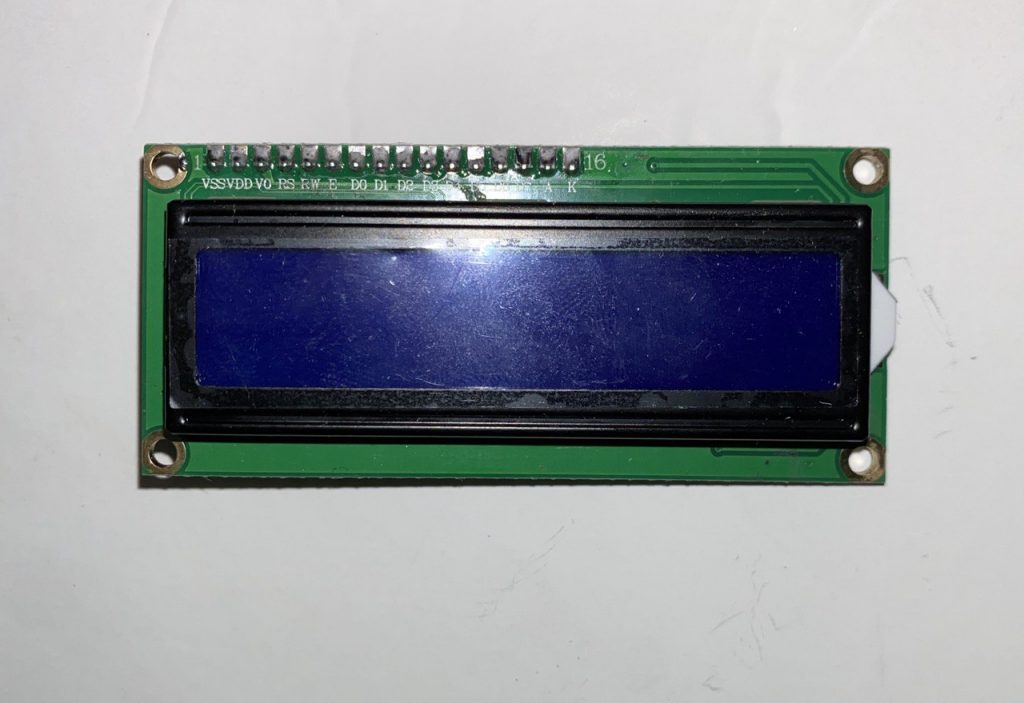
¿Qué es y cómo funciona una pantalla LCD?
Una pantalla LCD es una pantalla de retroilumnación LED que permite mostrar dos filas de 16 carácteres con los que podemos escribir texto.

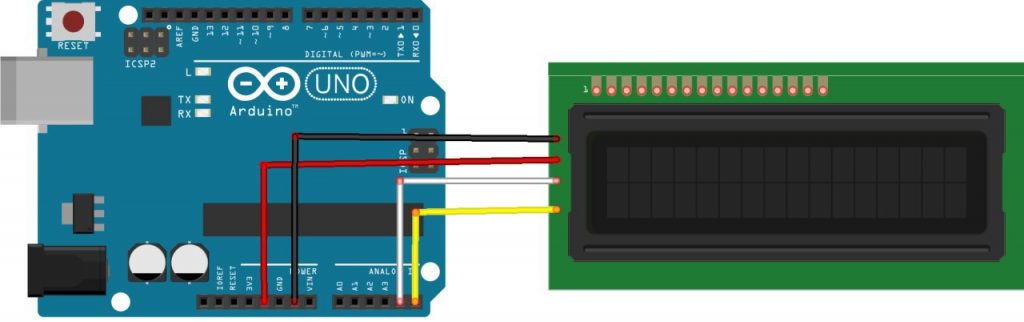
Realmente no vamos a aprender a conectar la pantalla LCD directamente, ya que tiene muchos pines y si la conectáramos nos quedaríamos sin pines en el Arduino para todo lo demás. Por eso vamos autilizar un controlador I2C.

El controlador I2C nos permite controlar la pantalla utilizando solamente dos cables de control (además del cable de 5v y la toma a tierra GND) a través de un tipo de comunicación entre placas llamada I2C.
Los dos cables utilizados son SCL, que se conecta al pin analógico A5, y SDA, que se conecta al pin analógico A4:
SCL envía señales de reloj (clock), que se encargan de decidir quién habla en cada momento, para evitar conflictos y SDA envía los datos.

Para poder utilizar al pantalla con I2C tenemos que descargarnos una librería de Arduino llamada <LiquidCrystal_I2C.h> que tenecesita otra llamada <Wire.h>. Podéis descargarla aquí.
NOTA: Las librerías son como funciones creadas por otras personas y que nosotras podemos aprovechar y utilizar siempre que lo necesitemos.
Al trabajar con funciones de la líbrería descargada, a las que no les hemos puesto el nombre nosotras, tenemos que acostrumbrarnos y entnecer lo que hacen. Un ejemplo de cómo utilizar el código sería:
//Incluimos las librerias #include#include //Inicializamos la pantalla. Tiene 16 caracteres y 2 líneas. LiquidCrystal_I2C lcd(0x27, 16, 2); void setup() { . . . //Activar pantalla lcd.init(); //Encender luz lcd.backlight(); } void loop(){ . . . pantalla(); . . . } pantalla (){ //Colocar el cursor en la primera posición de la primera fila lcd.setCursor(0, 0); //Escribimos lcd.print("Bajas: "); //Colocar el cursor en la octaba posición de la primera fila. lcd.setCursor(8, 0); //Se escribirá lo que valga la variable bajas. lcd.print(bajas); //Colocar el cursor en la primera posición de la segunda fila lcd.setCursor(0, 1); //Escribimos lcd.print("Escaparon: "); ////Colocar el cursor en la onceava posición de la segunda fila. lcd.setCursor(11, 1); //Se escribirá lo que valga la variable escaparon. lcd.print(escaparon); delay(2500); lcd.clear(); }
¡Dónde, cómo y qué escribir en el código de la función pantalla() es cosa vuestra!
RETO DIARIO
Hoy no hay más reto diario que el que vosotras mismas os propongais.
¿Mi recomendación? Dejadlo todo preparado y bonito, grabad un vídeo en el que se vea lo bien que funciona todo y LUEGO añadidle cosas nuevas. ¿Por qué? Porque mañana vais a tener que preparar los vídeos que luego expondréis el viernes y ¡tienen que quedar perfectos!
¡En informática es normal que un día funcione todo y que al hacer una pequeña modificación de repente TODO deje de funcionar, y no queremos que eso ocurra sin que nos quede tiempo para solucionarlo!
¡Que la suerte esté siempre de vuestra parte!